開始設計圖解資訊前,你一定要對某些關鍵問題有很清楚的答案。誰是聽眾?你要讓他們知道什麼?做出什麼行動?只有在設計者能夠簡單扼要地回答這些問題後,才能夠選擇出最適合幫忙傳遞訊息的呈現方式。無論是圖解資訊或其他視覺元素,好的資料視覺化絕對不是針對某個主題的資料大雜燴,而是要能說出背後的故事。
盡量別用的圖表:圓餅圖
到目前為止,我們討論了我在商業溝通時最常使用的視覺元素。此外,有幾種特定圖表最好避免使用:圓餅圖、環圈圖、3D 立體圖與雙(垂直)Y 座標軸,接下來將一一討論。
從我寫過的文字裡頭,便可輕易看出我有多不喜歡圓餅圖。簡而言之,圓餅圖是萬惡淵藪。要了解我為何會下此結論,就先來看個例子吧。
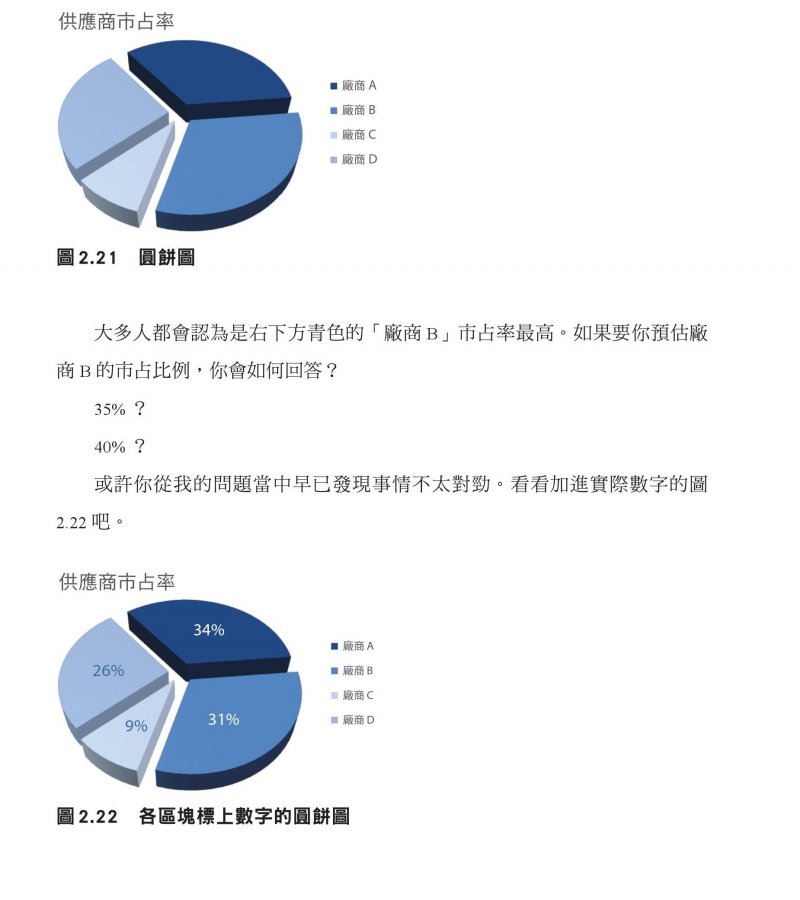
圖 2.21 的圓餅圖(依實例改編)呈現了 A、B、C、D 四個供應商的市占率。

「廠商B」看似面積最大,但實際數字為 31%,其實上方看似面積較小的「廠商 A」市占率更高。
我們來討論一下詮釋資料的過程出現了什麼問題吧。首先,最容易吸引聽眾目光(也最容易引起明眼觀眾懷疑)的便是這張圖採用的立體設計和古怪視角。整張圓餅圖以傾斜方式呈現,導致上方的區塊看似距離較遠,因此面積縮水了,下方的區塊則看似距離較近,面積有放大的錯覺。稍後將會繼續討論立體圖形,但是我現在就要先將一項相關的資料視覺化原則告訴各位:千萬別用立體圖!立體圖一點好處也沒有,甚至還會帶來一堆害處,上述便為立體圖扭曲數據視覺觀感的實例。
即便我們抽走立體設計、將圓餅圖回歸平面,資料詮釋還是有難度。人類的眼睛並不擅長判斷二元空間的量值。簡而言之:圓餅圖難以閱讀。若各個區塊的數值相近,要判斷雙方大小便會相當困難(甚或不可能辦到)。就算區塊尺寸差異明顯,你頂多也只能看出哪塊比較大,但無法精確說出大了多少。要克服這個難關,你也可以像上例般加上資料標籤,不過我還是認為不值得把空間分配給此類圖表。
那有什麼替代方案呢?其中一個辦法就是使用橫條圖取代圓餅圖,並以高到低或低到高排列(除非類別有其自然排序,如前述),如圖 2.23。記得,我們的眼睛看到長條圖時會自行比對端點。因為長條圖全都排列在同一條基線上,因此較容易判斷相對大小。這樣一來不只能得知哪個區段最大,還可以得知比其他區段大了百分之幾。

可能會有人認為圓餅圖轉換成長條圖會少了些味道,圓餅圖的獨特之處就是以圓滿的圖形表示各部分的組成。但是如果視覺元素難以閱讀,那這麼做真的值得嗎?圖 2.23 中,我加註了每個區段的總和為 100%。雖然這不是十全十美的解決辦法,但至少值得考慮一下。
如果你發現自己不小心用了圓餅圖,停下來問問自己:為什麼?如果你可以回答這個問題,代表你在選用圓餅圖前已經做過詳盡思考,但畢竟如上述所說,圓餅圖難以詮釋,還是不該做為你的首要選擇。
既然說到了圓餅圖,那就來看看另一種也應該避免的「圓圈圖」:環圈圖。
圓餅圖是要求聽眾比較角度和面積,環圈圖則是要求聽眾比較弧長差距。你對於自己眼睛判斷弧長量值的能力有多少自信?
沒什麼信心吧?我就知道。別用環圈圖就是了。
向立體圖說「不」
資料視覺化有一項黃金守則:千萬別用立體圖。因為很重要,跟著我說三次:千萬別用立體圖、千萬別用立體圖、千萬別用立體圖。唯一的例外就是你真的要畫三次元的資料(就算如此,處理起來還是相當棘手,務必小心),而且一次元的資料千萬不能用立體圖形來繪製。如同先前的圓餅圖例,立體圖會扭曲數字,讓聽眾很難、甚至不可能詮釋或比較。
將圖表繪製成 3D 立體設計,就必須加入不必要的圖表元素,如側板和底板。除了這些可能讓人分心的元素外,製圖軟體還經常會在繪製立體數值時出差錯。
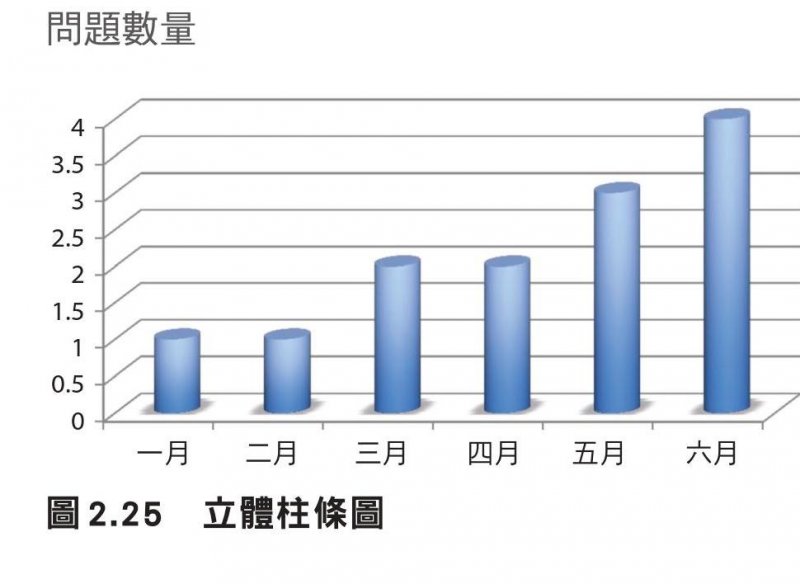
舉例來說,你可能會以為製圖軟體在繪製立體長條圖時,會從正面或是背面繪製長條。很不幸,狀況經常沒那麼直接。舉例來說,Excel 當中立體長條圖的高度是依一面與 Y 軸高度對應的隱形斜板所決定。繪製出來的成品可能會類似圖 2.25。

你能從圖 2.25 當中看出一月與二月的問題數量為多少嗎?其實這兩個月份的問題數量皆為 1 。但從圖表上看來,若將長條長度與後方的格線比對,並且往左對到 Y 軸,預估的數值大約只有 0.8。這是很糟糕的資料視覺化實例,所以千萬別用立體圖形。
● 雙Y軸:通常都不是好主意
有時在同一條 X 軸上繪製單位完全不同的資料會派上用場,因此就必須加入第二條 Y 軸:也就是在圖表右邊的垂直軸。圖 2.26 便為一例。

詮釋圖 2.26 時,聽眾需要多花時間和心血才能理解哪份資料要對哪條軸。因此,最好避免用雙 Y 軸,也需避免將 Y 軸放在右邊。作為替代方案,可以想想看下列哪個方式比較能夠符合你的需求:
1. 別加上第二條 Y 軸,直接標上原本要畫上去的資料點。
2. 將圖表分為上下兩層,每層圖表皆有自己的 Y 軸(皆放在左邊),但使用同一條 X 軸。
2. 將圖表分為上下兩層,每層圖表皆有自己的 Y 軸(皆放在左邊),但使用同一條 X 軸。
圖 2.27 為這些替代方案的實例。

其實還有第三個解決辦法,那就是使用顏色將軸和資料連結在一起。舉例來說,在原本的圖 2.26 中,我可以將左方Y 軸的標題「收益」改為藍色、讓收益的長條保留藍色;另外將右方Y 軸的標題「業務員人數」改為橘色,並將折線圖也改為橘色。但我不建議使用此方法,因為這不是最好的顏色使用策略。
值得注意的是,將兩組資料放在同一條軸上呈現時,可能暗示兩者之間相關。
當你在掙扎是否該用雙 Y 軸,或考慮該使用圖 2.27 的何種替代方案時,建議你想想看你需要將資料呈現得多詳細。替代方案一清楚標出了每個資料點,可以讓聽眾將注意力放在詳細的數據上。替代方案二將軸放在左方,把重點放在整體的趨勢之上。總而言之,記得避免使用雙 Y 軸,採用上述其中一種方式做為替代策略吧。
本文經授權轉載自商業周刊出版 《Google必修的圖表簡報術:Google總監首度公開絕活,教你做對圖表、說對話,所有人都聽你的!》


沒有留言:
張貼留言